网站动效设计如何给用户带来更优的体验?
网站建设应用本质始终在围绕如何给用户带来更优的体验,用实践来检验学习成果,然后再不断进行优化:
1.动效的优势
动效设计并不是可有可无的视觉修饰,也不是设计师炫技的手段,而是解决问题,提升体验的有效工具,其存在明确的目的性,同时,相比静态页面动效设计有一下几点明显的优势:
(1)阐述:更好的告知界面发生的变化
当界面中对象状态需要发生变化时,可以用动效展示变化的过程,让用户更清楚的感知,阐述层级关系和界面变化。
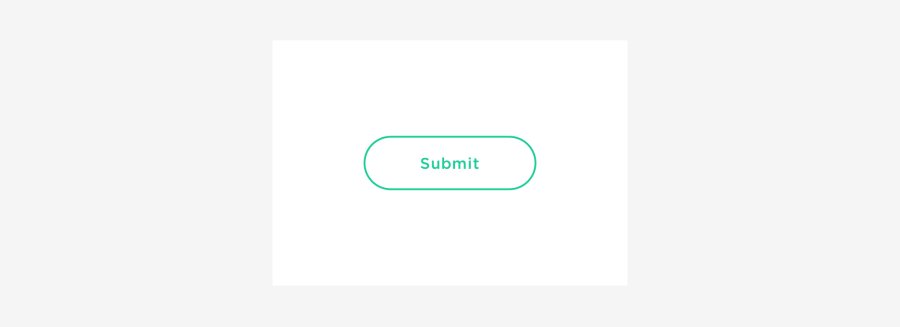
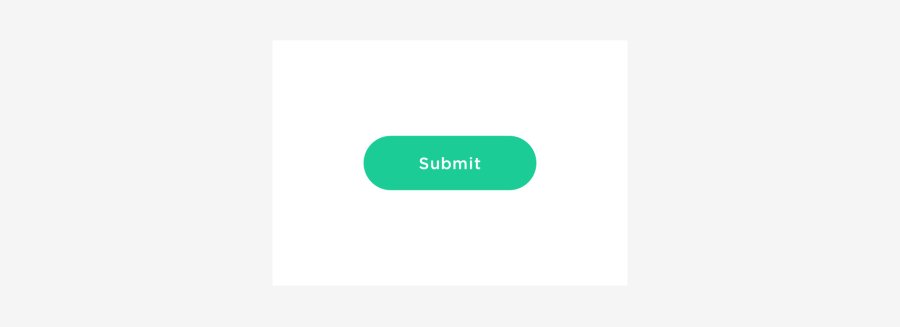
(2)吸引:更有效的吸引用户注意力,营造视觉焦点

当你想让用户关注某一个区域,或执行某一个操作时,可以通过动效吸引他们的注意力,有效传达信息。
(3)及时反馈:让用户更有掌控感

当用户执行了某一操作后,动效是一个非常好用的反馈机制。通过动效的适当运用,用户可以清晰感知到自己操作的反馈,让用户知道自己做了什么。但反馈动画不可滥用,会使用户界面变得凌乱。
(4)提升:趣味性的内容缓解用户焦虑,提升用户体验

例如加载动画,可以有效降低用户对时间的感知,对于用户,他们关注的是感受到的速度,而不是应用实际消耗的速度。
2.如何评价动效设计的好坏?
从感官体验上来讲动效设计非常活泼有趣,但其背后存在明确的原则,这些原则能够帮助设计师对作品进行自我评估,然而动效原则众多且晦涩抽象,所以笔者将其归纳为以下三个设问句,需要大家反复思考权衡这3个问题:
(1)承载功能性了吗?

动效设计一定是某项功能的载体,任何动效都有其意义,它能够补充理解能力的差距。
思考自己动效的功能是什么?最终目标是什么?产品意图是什么?阐述层级关系?吸引用户注意力?对用户操作做出反馈?让页面变得更加美观?或者是在这些表现层面之后的其他意义?
这些内容往往是穿插在一起的,读者可从上文提到的阐述,吸引,反馈,提升四个方向入手。
(2)动效合理吗?

符合客观世界规律:元素运动的方式是否符合物理规则?元素的使用是否符合用户常识以及对产品的认知?

一致性:交互设计原则也存在于动效设计中,运动中元素的X(横向)Y(纵向)Z(垂直屏幕方向)轴方向应该存在规律,元素的运动应该是有序的。同时,动效的视觉语言(基本动画原则:动态曲线,动效风格等)也应该是一致的。

效率:元素是否简洁?是否存在夸张的动态效果?用户讨厌被无关的内容分散注意力
时长动效的时长是否合适?(在手机这样的移动端设备上,按照 Material Design 的建议,动效时长应该控制在200~300毫秒之间;在平板电脑上,这个时长应该延长大概30%,时长应该在400~450毫秒之间;在可穿戴设备的小屏幕上,这个时长应该缩短30%,在150~200毫秒之间。)
(3)动效生动吗?
在不降低用户执行任务效率的前提下,我们应该使动画更加生动,更具趣味性,表达情绪,避免枯燥。关于“生动”,我们可以从以下方面入手:
速度:线性的速度会使得物体的运动看起来机械呆板,调整运动曲线可以很好地解决这个问题。

缓入(ease in):当物体以慢速开始并积累速度时,这一过程被称为缓入,使用的时机以目的为准侧进行判断,例如物体移出画面时,该元素重要性降低,所以可以让其进行加速运动。

缓出(ease out):与缓入恰恰相反,当物体快速开始运动并降低速度时,这一过程被称为缓出。例如物体移入画面时,该元素重要性较强,所以可以让其进行减速运动,同时可避免对于用户的惊吓

缓入缓出(ease in-out):适合用来表达元素形态状态的改变,加速时间要小于减速时间,动画能够引导用户更加关注元素的结束部分。从物理性角度讲,缓动动画遵循的是 惯性定律——物体运动不会突然停止和瞬间加速(都有加速和减速过程)。
热门推荐
更多案例-

2024-06-17
珠海特艺塑料容器厂有限公司网站建设和企业网站优化
read more我们专注企业网站建设和企业网站优化!珠海经济特区特艺塑料容器厂有限公司始创于1994年,位于广东省珠海市···
-

2024-06-17
伊托科技网站建设
read more伊托科技网站建设,我们专注企业网站建设和企业网站优化!伊托科技有限公司( eTocsin Inc.)始创于上世纪80年···
-

2024-06-17
杨佴设计公司- 网站建设制作
read more杨佴设计公司,我们专注企业网站建设和企业网站优化!创办于2005年,是一家企业价值注重于专业性的设计公司···
-

2024-06-17
纯真香薰SPA-网站建设设计制作
read more纯真美业集团成立于1997年,总部位于珠海,2006年在全球范围内注册。纯真美业是一个集管理咨询、营销、培训···



